Code Legacy: pnpm vs npm

This article outlines the concept of code legacy and its underlying reasons, drawing on a real-life example of the usage of pnpm.

This article outlines the concept of code legacy and its underlying reasons, drawing on a real-life example of the usage of pnpm.

If you are starting your first Open Source Project with no resources and connections, this post aims to provide some helpful tips on how to attract users based on our personal experience.

The concept of full-stack development has been around for many years, but its popularity has surged dramatically since 2022. As a consequence, its meaning has also changed.

Soft delete is a common requirement for SaaS products. But the current solution in Prisma has certain issues. Let's see how ZenStack solves it.

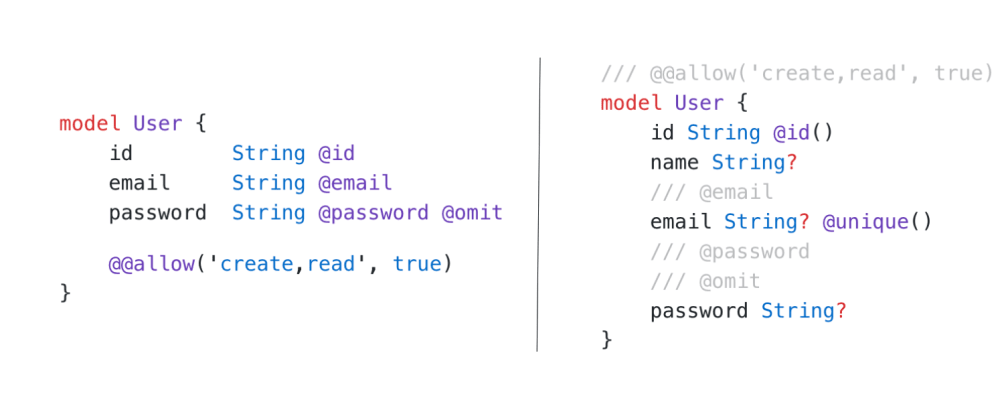
The Prisma schema is intuitive and lets you declare your database tables in a human-readable way. The thing I like most is to be able to use it as the single source of truth for the data models of my application. However, to be able to get that for more cases, there should be a good extension mechanism. Otherwise, Prisma would have to cover all the different cases by itself to achieve that universally.

Almost all the SaaS now is collaborative, from the originator Salesforce to the newly emerging one like Notion. To make it collaborative, technically, we need to build the foundation to support tenant isolation with an access control policy. A classic challenge here is striking a balance between app security and dev productivity.
This tutorial demonstrates how to build a SaaS product using Next.js and ZenStack and the benefit of using a data model as the single source of truth to handle access control.

If you're in the SaaS business or into trying out different web apps, you've likely heard of Cal.com. It's an fantastic product that helps you schedule meetings with clients more efficiently - simply set your availability, share your public booking link, and let people book when it works for both of you.
This post demonstrates how easy it is to make a simplified clone of Cal.com with a modern Javascript stack - Remix.run, Prisma, and ZenStack.